בעבר הרחוק, הרבה אתרי אינטרנט השתמשו בתמונות וסרטונים קצרים בפורמט GIF (סיומת gif).
לפורמט זה יש מספר חסרונות, בין היתר תמיכה ב-256 צבעים בלבד. לכן, כשדפדפנים התחילו לתמוך ב-Flash ותמונות מסוג PNG, רב מפתחי האתרים זנחו את הפורמט המיושן.
כיום, השימוש בפלאש בדעיכה עקב חוסר התמיכה ב-Smart Phones ו-Tablets וכן כניסתו של HTML5.
התבקשתי לאחרונה לייצר סרטון או באנר מונפש לאתר אינטרנט, עם הדרישה שהאנימציה תוצג כראוי בכל המכשירים החכמים למיניהם.
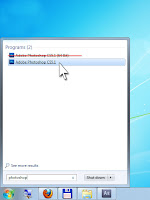
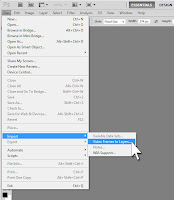
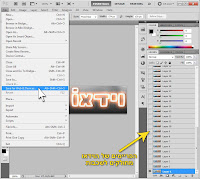
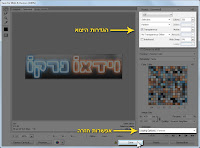
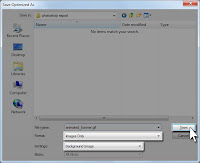
לשם כך ייצרתי סרטון קצר באפטר אפקטס והשתמשתי בפוטושופ כדי להמיר אותו ל-Animated GIF (סרטון בפורמט GIF). אמנם הפורמט מיושן, אך הוא נתמך בדפדפנים של רוב המכשירים והקבצים עצמם יחסית קטנים. פוטושופ מסוגלת גם להתגבר על המספר המוגבל של הצבעים בעזרת טכניקת Dither (ערבוב פיקסלים של צבעים שונים ליצירת צבע חדש).
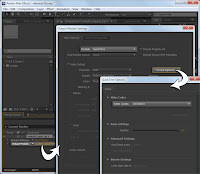
 את קובץ הסרטון הסופי ניתן לשתול בכל אתר בעזרת תג ה-HTML הבסיסי: <img>.
את קובץ הסרטון הסופי ניתן לשתול בכל אתר בעזרת תג ה-HTML הבסיסי: <img>.
לפורמט זה יש מספר חסרונות, בין היתר תמיכה ב-256 צבעים בלבד. לכן, כשדפדפנים התחילו לתמוך ב-Flash ותמונות מסוג PNG, רב מפתחי האתרים זנחו את הפורמט המיושן.
כיום, השימוש בפלאש בדעיכה עקב חוסר התמיכה ב-Smart Phones ו-Tablets וכן כניסתו של HTML5.
התבקשתי לאחרונה לייצר סרטון או באנר מונפש לאתר אינטרנט, עם הדרישה שהאנימציה תוצג כראוי בכל המכשירים החכמים למיניהם.
לשם כך ייצרתי סרטון קצר באפטר אפקטס והשתמשתי בפוטושופ כדי להמיר אותו ל-Animated GIF (סרטון בפורמט GIF). אמנם הפורמט מיושן, אך הוא נתמך בדפדפנים של רוב המכשירים והקבצים עצמם יחסית קטנים. פוטושופ מסוגלת גם להתגבר על המספר המוגבל של הצבעים בעזרת טכניקת Dither (ערבוב פיקסלים של צבעים שונים ליצירת צבע חדש).















אין תגובות:
הוסף רשומת תגובה